
こんにちは、モチです
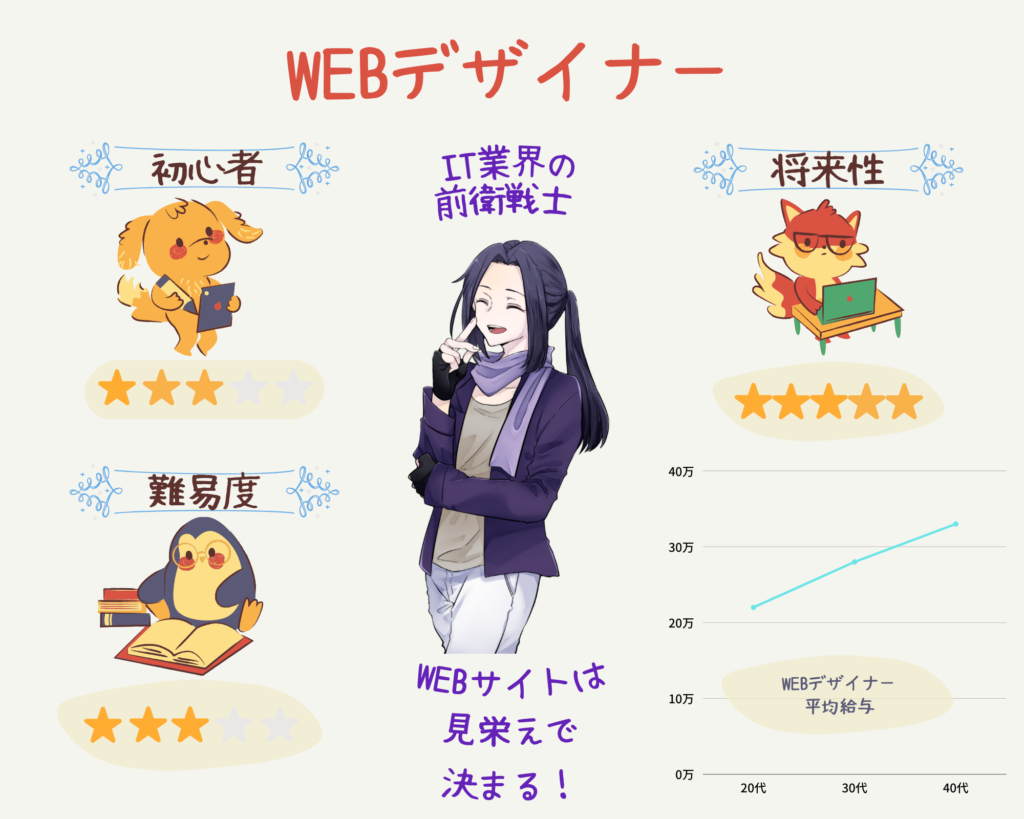
今回はWeb業界を最前線で支える『WEBデザイナ―』について解説します。

在宅ワークとして注目の職業ですよね。本日も有益な情報お願いします!
近年のIT化も進み、在宅ワークに転職する方が増えてきています。IT関連の中でも『未経験可』の求人が多いWebデザイナーは、人気が高くて給料も安定しています。
その一方、日本人の多くはWebデザイナーの業務をよく理解しておらず、敷居が高いイメージを持っています。
当記事では、『Webデザイナーの業務』や『Webデザイナーに必須なスキル』を解説していき、デザイナーの難しいイメージを取り払えるようにしますので、最期までお付き合い頂ければ幸いです。

当記事は、以下4構成で順を追って解説してまいります。

興味があるところにクリックすると、飛ばし読みができます!

Webデザイナーについて

仕事内容
みなさんがイメージするWebデザイナーの仕事は、Webサイト(ホームページ)のデザインをすることではないでしょうか?
大きくまとめるとそのイメージで間違いないですが、ただ単にホームページを作成・デザインするだけではありません。
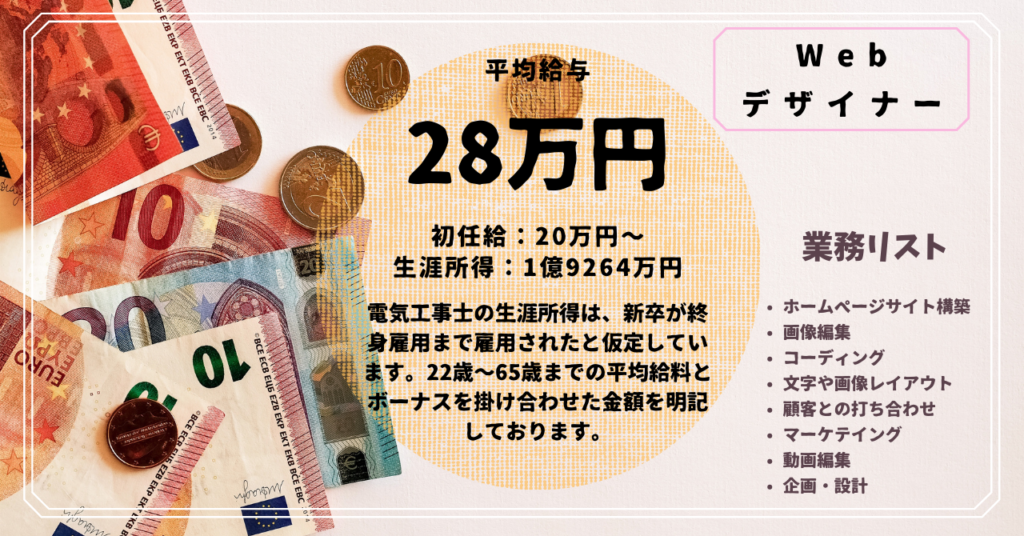
Webデザイナーは、企業やお店からのクライアントの意向に沿って、以下6つの業務を行ってWebサイトを制作しています。
- ヒアリング
- コンセプト設計
- フレーム作成
- グラフィック制作
- コーディング
- テスト

ヒアリング
クライアントから希望するWebサイトの要件をヒアリングします。
ヒアリングを正確にすることで、Webサイトの完成像や目的を明確にし、企画書にまとめていきます。
顧客はWebサイト制作の専門家でない方もいますので、デザイナーから顧客に対して提案する営業力も必要となります。
コンセプト設計
ヒアリングをもとに、Webサイトの方向性を決めていきます。
Webサイトの訪問者の人物像を設定した後、競合のWebサイトと差別化する部分を明確にしていきます。
Webサイトの訪問者に与えたいイメージを考えて配色やレイアウトを検討し、Webサイトの使いやすさやアクセス性能についても詰めていきます。
ワイヤーフレームの作成
ワイヤーフレームとは、Webサイトのレイアウト骨格となる部分です。
Webサイトには、ヘッダーやフッター、サイドバー、検索ボックスなどの構成配置などを決めなければいけません。
外堀であるワイヤーフレームをしっかりと構成することで、グラフィック制作を効率良く進められます。
グラフィックの制作
私たちの多くがイメージする、Webデザイナーの業務です。Webサイトの詳細なデザインを制作する工程です。
Webサイト全体のデザインから、ロゴやバナー画像など各パーツのデザインも制作します。
コーディング
コーディングとは、Webデザインをもとに、HTMLやCSSを記述してWebサイトの制作をしていくことです。
最近のWebサイトは動的なものを取り入れていることが多く、JavaScriptというプログラミング言語を使用して、様々なデータベースと連携してECサイト用のWebサイト制作をしています。
>>>プログラミング言語についての詳細はこちら。
テスト
Webサイトがある程度できたら、サイトが正常に機能するかのテストを実施します。
このテストは、リンクの遷移や動的なもの、検索機能、会員機能登録、誤字脱字などを第三者にWebサイトを使用してもらい、検証する作業です。

これだけ見ると、専門性が高い仕事に見えまが、何もスキルがない私は大丈夫でしょうか?

未経験でも歓迎している企業があるので、次のパートで詳しく確認していきましょう。
Webデザイナーになるには?

日本人は海外の先進国と比較して、パソコンについての知識が乏しい方が多いです。そのために、IT関連の仕事は敷居が高いと勝手にイメージしてあきらめてしまいます。
しかし、IT業界未経験の方でも職に就いている事実があります。このパートでは、Webデザイナーとして働くにはどのようなスキルがあればいいのかを解説して参ります。
未経験でも可能?
敷居を下げる為の1つ目のステップとして、Webデザインナーは未経験からでも働くことは可能です。
Webデザイナーの求人を見ると、『未経験可』や『未経験歓迎』と記載されています。


想像してたよりも敷居が低くて安心しました!

ただ、未経験にも問題があります。
経験がなくても仕事に就くことは可能ですが、『正社員』になるにはほぼ不可能と考えて頂きたいです。ここでの求人はアルバイトや派遣であることが多数です。
正社員のWebデザイナーは、非常に高度なスキルを身につけたうえで仕事をしています。知識も経験がない初心者と、現在活躍している正社員とでは同じ給料としてあつかえないはずです。
正社員を目指すのであれば、それなりのスキルがないと厳しいと考えて下さい。

どんなスキルがあれば正社員として仕事に就けそうですか?

次のパートで確認していきましょう。
求められる必須スキル 5選
Webデザイナーとして働く際、企業が求めるスキルをつけるのが1番の近道となりますが、どんなスキルを習得しておくと職に就きやすいかこのパートで解説をいたします。

求人情報の統計してみると、以下5つの技術を求められています。
- Word Press
- Dream Weaver
- HTML&CSS
- Photoshop
- Illustrator

Webサイト制作で上記5つが全て必須ではありませんが、『HTML&CSS』と『Word Press』を実戦で使っている人は、正社員として働ける可能性は出てくるでしょう。

HTML&CSSって何ですか?

簡単にいうと、コンピューターに文字や装飾の指令を出す技術です。
HTML&CSSについて詳細や学習方法を知りたい方は、Webプログラマーは意外と簡単になれる⁉【職業最短ルートを案内】からご確認下さい。

Word Pressはどんなことを学ぶのでしょう?

Webサイト制作について学習できます。
Word PressはWebサイト制作に欠かせないツールとなるので、Webデザイナーを目指すのあれば早めに学んでおいて損はないでしょう。
どんなことからやればいいかわからないという方は、無料体験授業ができるAkrosAcademyの制作実践講座を受けてみるのもアリだと思います。

独学で習得できるのか?
紹介した5つのスキルについて、独学で習得できるのかという疑問を持つ方も多いかと思います。
YesかNoの2択であれば、Yesです!

しかし、独学は習得までに非常に時間がかかることを覚悟して下さい。
独学とスクールなどのメンターがついての学習時間の差は、2倍かそれ以上の開きがでると覚悟して下さい。
スクールや講座に参加すると費用は掛かりますが、その分早くスキルを習得できるのは間違いないでしょう。独学とスクール費用の比較イメージは、こちらを参考にしてみて下さい。

費用が大きく異なりますが、それだけ早く仕事に就けると考えると安く感じますね。
ここでの重要なポイントは、スクールに通って技術をつけても、いつかは自分でトライ&エラーを繰り返すことに直面するということです。
自分で問題解決できる精神の強さがなければ、スクールへ行ってもあまり意味がないので、まずは自分に合うかどうか無料でもいいので試してみることをおすすめします。
おすすめ独学専用サイト
Webサイト制作の基本中の基本は、HTML&CSSの理解となります。
HTML&CSSは独学でもかなり理解ができるので、ここでおすすめ独学教材を紹介します。
筆者がおすすめするサイトは、『 Progate 』というサイトです。

ProgateはWebデザインだけでなく、プログラミング言語も学ぶことができます。IT業界に興味がある方の多くが利用しており、評判も良いです。
ゲーム感覚で学習できて内容がとてもわかりやすいので、初心者にはとてもおすすめです♪

HTML&CSSやJavaScripも学習可能です。
ProgateではWebデザイナーで利用する言語の、HTML&CSSとJavaScripが学習できるので、独学しようと考えているなら是非利用してみて下さい。
Progateは無料コンテンツがありますが、本気でWebデザイナー目指すなら有料コンテンツをおすすめします。
費用も月額1,000円ほどなので、HTML&CSSは毎日2時間学習すれば2~3週間、JavaScriptであればさらにそこから1ヶ月半ほどあればかなり知識と技術はついてくるでしょう。

まずは無料コンテンツから試してみますね。
キャリアアッププラン
WebデザイナーはIT関連職業なのに給料がいまいちという声もよく聞きます。
しかし、現場でスキルと経験をつけることで、『Webディレクター』などのマネージメント職業にクラスアップできます。
Webディレクターについての詳細は、別記事Webディレクターに求められる3つの要素とは?【必要スキルや資格も紹介】でも紹介しています。

実力とコネクションがあれば、フリーの選択肢も可能です!
実力とコネクション(営業力)があれば、会社に所属せずに自分の努力次第で収入がどんどん増えていきます。
実績さえあれば、1件の仕事が何万、何十万円にもなるので、努力と選択次第で食いっぱぐれない職業となるでしょう。
Webデザイナーに向いている人
ここまでの内容でWebデザイナーという職業のイメージがつかめたかと思いますが、実際現場で活躍しているのはどのような方なのでしょう?
このパートでは、Webデザイナーで特に欠かせない能力5選をピックアップしましたので、これから働こうとしている方は、参考材料としてみて下さい。

Webデザイナーに向いている人はどのような人なのでしょうか?

適正チェックリストを作成したので、参考にしてみて下さい!
適正チェックリスト

美的センス
美的センスはある程度の業務経験を積めばかなり上達します。しかし、1流に近づくほど美的センスがものをいうのが事実です。
普段の生活や職場、学校等でセンスがいいと評価が高い方は、デザイナーに向いている可能性が非常に高いです。
集中力
質の高いサイトを制作するには、集中力が大きなカギを握ります。
長い時間ダラダラ仕事をやるのではなく、自分の決めた目標に向かって最大集中できる能力がある人は最高のパフォーマンスと成果を出すことができるでしょう。
自分の興味あることに没頭してしまう方は集中力が高いので、適職となるかもしれません。
コミュニケーション能力
Web制作はクライアントのヒアリングから始まり、サイト制作はプロジェクト業務なので、コミュニケーションは必須です。
顧客や同僚、上司の話しの意図を理解し、説明する能力が高いほど業務ミスが少なくなり、サービスの質も向上します。
人と接することに苦を感じない人は、円滑なコミュ―にケーションを取れて前線でも活躍することが多いでしょう。
適応力
IT業界の変化は非常に早く、常に新しい技術を取り入れないと他社においていかれてしまいます。
職場だけでなく、プライベートでも常にアンテナをはることができる人は、新しいアイデアや技術をサービスにいち早く取り組む事ができるでしょう。
好奇心
既存のサービスを使うのはどの企業も行っていることです。競争が激しいIT業界で斬新なサービスを提供するには、好奇心が大きな役割を果たします。
業務以外にもいろんなことに挑戦する人は、誰も思いつかなかったデザインやサービスを提供できる可能性があり、将来フリーとしても大きく活躍できるでしょう。
業界キャリアエージェント紹介

スキルも適正もバッチリという方にとって、最大の難関は職探しではないでしょうか?
『職場環境はどうなのだろうか?』とか『給料面や待遇はどうなっているのか?』等など、不安になることは少なくないと思います。

そんな時は、キャリアエージェントに任せるのが1番です!
自分で仕事を探すよりも、キャリアエージェントを利用したほうが時間効率が良く、好条件の企業も見つけやすいです!
キャリアエージェントを使うメリットを知りたい方は、【求職者必見!】6つの業界と特化専門型のキャリアエージェントを紹介から確認してみましょう。
登録して間違いないサイト
Webデザイナーになりたいのであれば、大手エージェントサイトよりも、特化型エージェントの方が条件の良い『非公開求人』を保有している可能性が高いです。
未経験歓迎にも対応しているので、是非登録しておきましょう!
IT求人ナビ
サイト名:IT求人ナビ
IT求人ナビは、IT関連職業での支援実績が多く、安定感があることで有名です。
Webデザイナーの職業情報も豊富で、最大の特徴は『お給料をもらいながら最大3ヶ月のIT研修』が非常に魅力的です。
30秒で簡単に登録できるので、とりあえず登録しておけばあなたに合う好条件の仕事が見つかる可能性が高くなります。

IT求人ナビは、4つのパートに分かれています。
・【IT求人ナビ 新卒】
・【IT求人ナビ 未経験】・【IT求人ナビ 転職】
・【IT求人ナビ フリーランス】
Webデザイナーに特化しているのはIT求人ナビが有名ですが、それ以外にもIT業界に強いエージェントはいくつかあります。
別記事の【求職者必見!】6つの業界と特化専門型のキャリアエージェントを紹介でも、IT系キャリアエージェントを紹介しているので、気に入ったサイトがあれば登録しておきましょう!

これだけ情報があれば、職業も見つかりそうですね♪
まとめ






コメント